 30
Aug, 2019
30
Aug, 2019
In any branding project, gathering brand design inspiration is an essential part of the the process – one that usually comes after the client brief.
This is an opportunity for art directors, strategists and designers to look to the world at large for creative ideas. They can scope out what competitors are doing, get a feel for trends and see what visual styles dominate the industry.
There’s no right or wrong way to gather inspiration. After all, every designer has their own taste and style.
We asked three of our experienced agency designers to describe how they approach brand design inspiration. Here, they share the resources and tools that they regularly use to get the ideas flowing.
Carolina Jaramillo, Sketch Corp. Art Director
When starting a new branding project, it’s tempting to jump straight into the design stage. A bunch of design ideas will come to mind after the client brief, and your initial reaction will be to get sketching or start designing on the computer. The problem is that those concepts are usually based on what we as designers “personally” like.
Working on a company brand involves way more than just a pretty logo. It’s a combination of visual elements that bring to life the intangible concepts that make up the brand (for example, values, mission, vision, industry, target audience, services, approach and tone of voice). That’s why searching for brand design inspiration is so important before actually starting the design.
It helps me identify possible colour palettes, typography examples and execution ideas – not only for the logo, but for the rest of the brand. You’ll also learn how to tackle potential issues you may face during the course of the project.
Usually I start by researching similar companies to see what the common elements are, what works, what doesn’t and the general look and feel of how they approach their clients. From there, I do some digging on more specific elements related to the client and possible execution ideas.
My go-to sites for brand design inspiration are:
- Pinterest: a great platform for exploring ideas that allows you to save brand inspiration boards and collate links. I also like that one image leads to multiple new options.
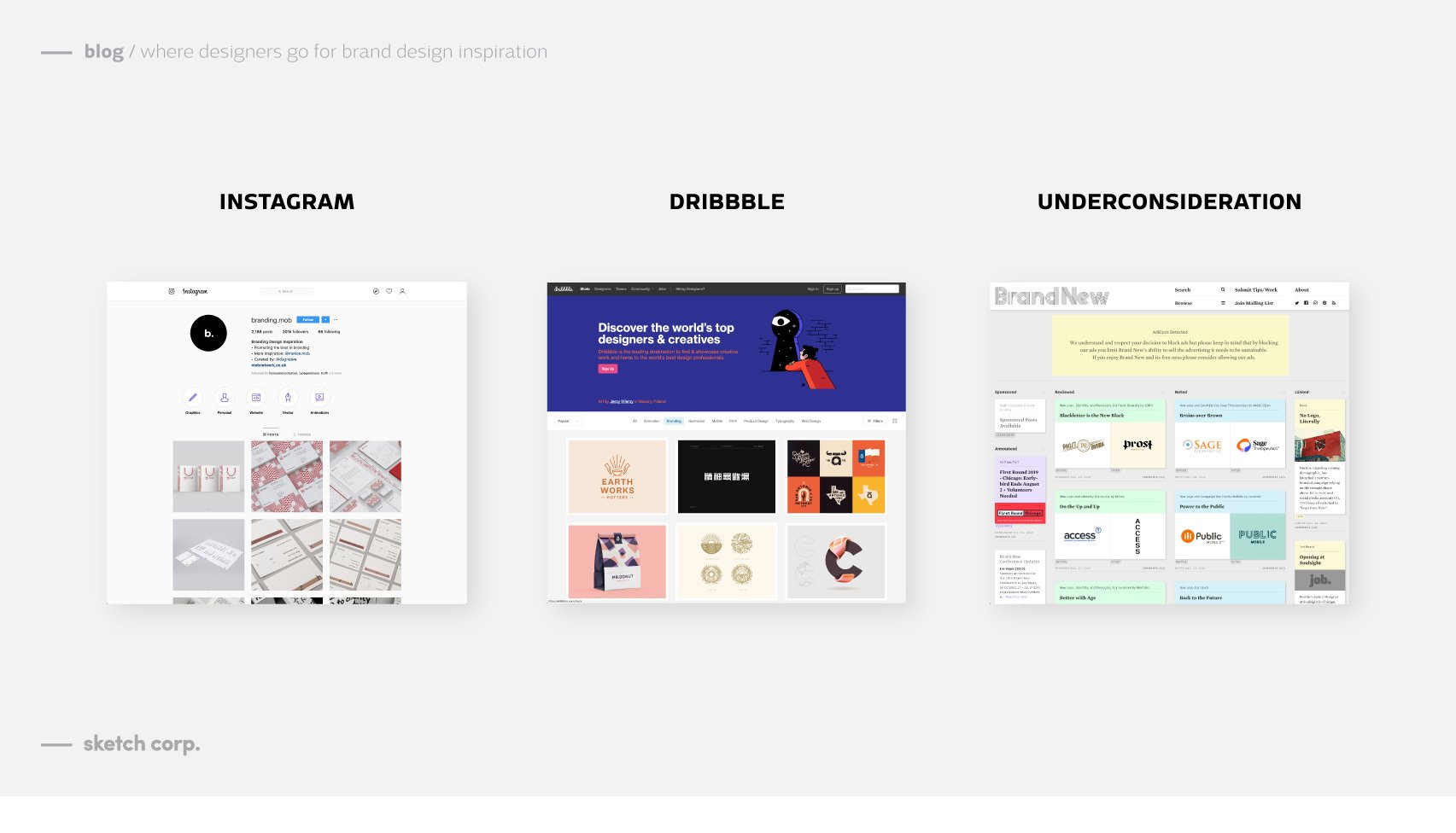
- Dribbble: an excellent resource to check out latest design trends and styles.
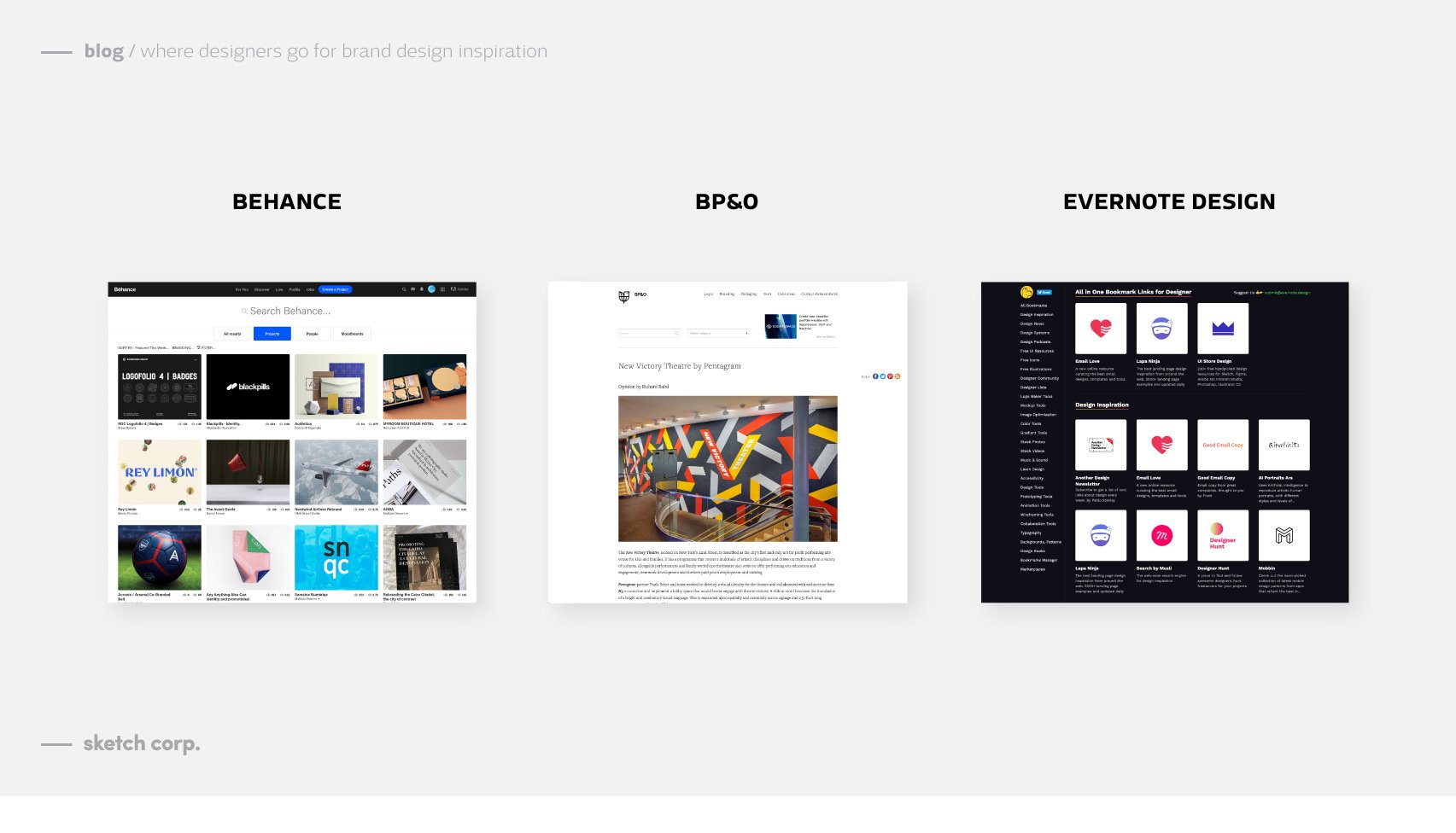
- Behance: my preferred destination for full branding execution ideas and the thought process behind them.
- Designspiration
Even if I’m not working in a specific branding project, I like to search for inspiration all the time. I recommend subscribing to design blogs to keep up to date with what’s happening around the world, saving bookmarks and examples of branding, and following design accounts on Instagram that may be helpful for future projects.
Here are some design blog examples:
- https://www.underconsideration.com/brandnew
- https://www.invisionapp.com/inside-design/
- http://designtaxi.com
And Instagram accounts:

Nicole Verna, Senior Designer
It’s really important that brand design inspiration is born out of a thorough understanding of the brief. Initial thoughts are bounced around between the team during the brief, and I then get my head around the industry by researching competitors or nutting out some industry relevant themes. This generally sparks a few ideas on how to differentiate the brand differentiate from others.
From there, the fun begins! Pinterest is great for collating all your ideas into one board. I use the Chrome Pinterest extension so I can pin images web-wide (not just within the Pinterest application). When pinning, I look for images that showcase the tone of the brand, typography, colour palette and brand applications.
I’m also regular visitor to Behance. It’s rich in world-class creative work. I look for projects that showcase the complete roll-out of a brand from logo development through to print and digital applications. Even though finding inspiration is the initial stage of a brand project, it’s important you take as much in as possible so you can build a clear idea of how to create a complete narrative for the brand.
Designspiration is another handy resource. It has a nifty tool where you can search by colour.
Finally, typography is ALWAYS a critical consideration. I like to visit Typewolf to see what typography is available on Adobe Typekit, Google Fonts or other platforms. It’s also a nice way to look for a substitute type and to check if the fonts you want to use are web safe.
Design blogs I visit on the reg are:
- BP&O for up-to-date branding projects
- MindSparkle as it’s a very clean, minimal site that suits my aesthetic
- SiteInspire for the latest web projects
- Awwwards to keep up with the latest web trends

Mitch Clayton, Designer
After discussing the brief and deciding on a general direction, I’ll select some keywords I can use to identify appropriate sources on the web. I use a program called Milanote, which lets you organise visual boards and has a web clipper add-on for browsers. I’ll set up a project and a variety of boards nested within that project that pertain to specific visual aspects such as colour, typography, photography, applications, user interface elements, layout and logo.
Using my selected keywords as a guide, I then start saving brand design inspiration images from the web and print (using my phone to take photos) into the relevant visual boards.
Websites:
- BP&O for a curated selection of high end brand design projects
- Behance for general inspiration and sparking ideas
- Designspiration for researching specific colours and ideas
- Awwwards Website award website that lets you search by style, industry, technologies and colour
- Evernote Design for new sources of inspiration (a bookmark of all the best design sites on the web).
Books:
- Logo by Michael Evamy: a huge collection of logo designs that are categorised clearly so you can immediately find ones relevant to your current project.
- How To by Michael Bierut: general inspiration on how to overcome design challenges in a wide variety of circumstances.
Following this process, ideally I’ll get feedback and cull the mood boards until the essential direction is approved. Then I can create a general stylescape/moodboard for easy reference during the design process.